Glitch and Astra DB Starter
Jumpstart your next React/Express prototype with this starter!
10 minutes • Beginner
Updated October 5, 2021
Glitch and Astra DB Starter
10 minutes, Beginner, Start Building
Jumpstart your next NodeJS prototype with this starter!

Quick Start
-
Signup for DataStax Astra, or login to your already existing account.
-
Create an Astra DB Database if you don't already have one.
-
Create an Astra DB Keyspace called
sag_glitch_starterin your database. -
Generate an Application Token with the role of
Database Administratorfor the Organization that your Astra DB is in. -
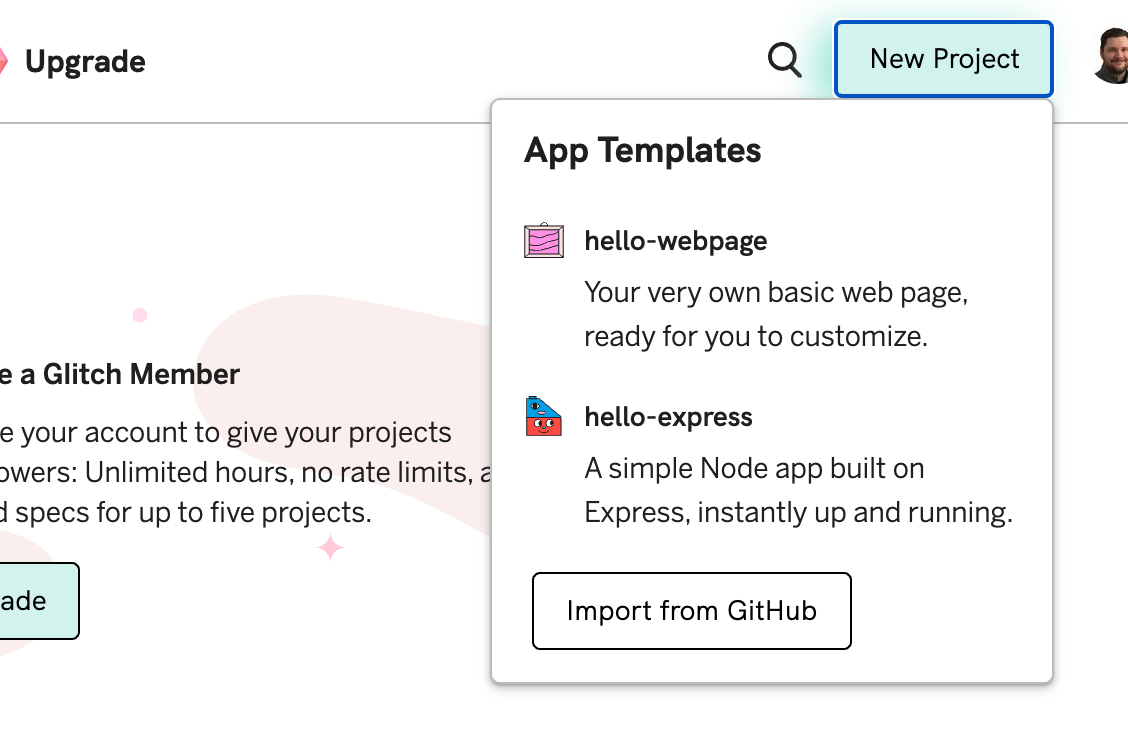
Login to or create a Glitch account.
-
Start a new project using the sample app github repository (https://github.com/DataStax-Examples/glitch-astra-starter).

-
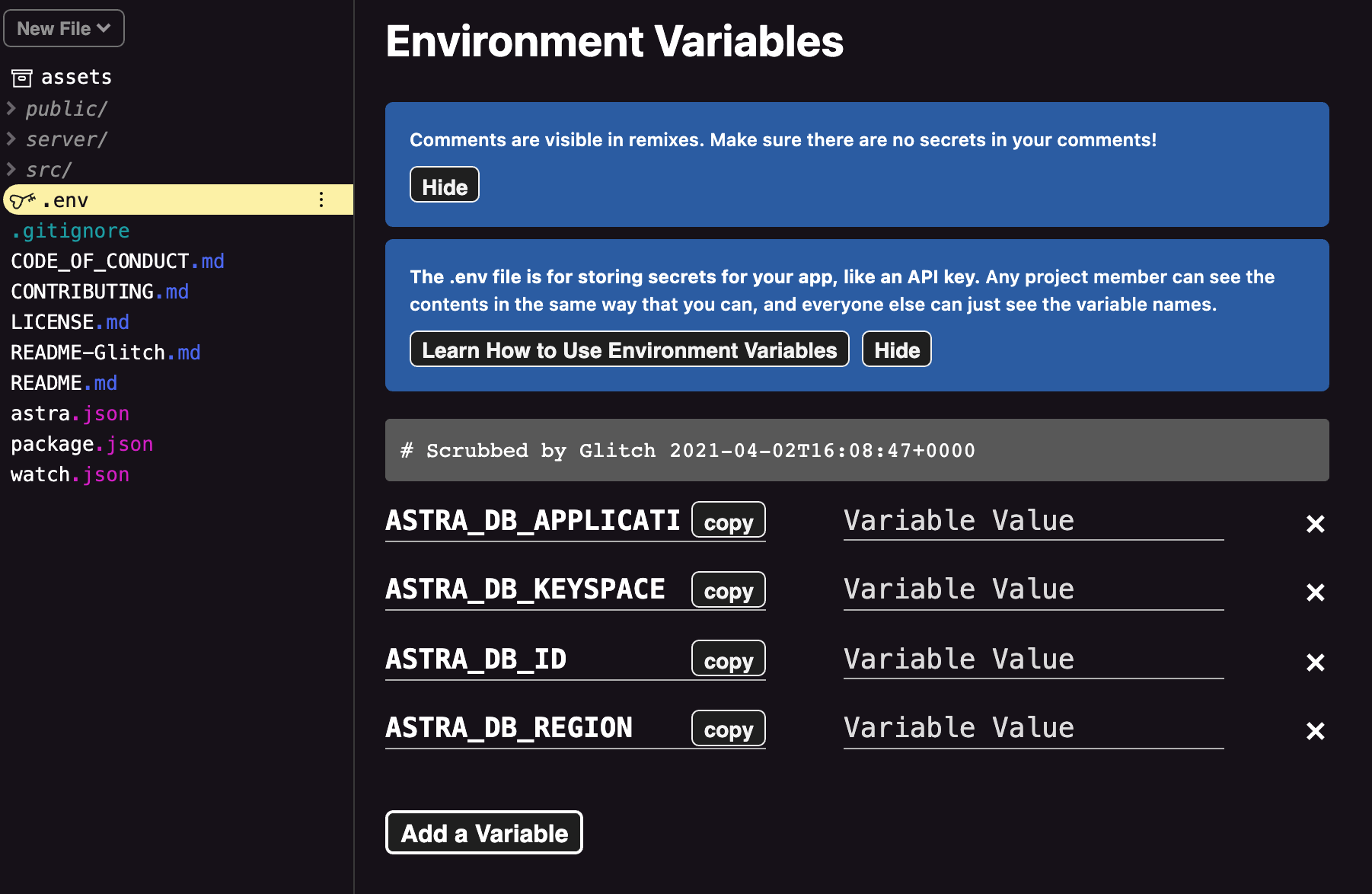
Add your Astra DB connection information into the
.envsection provided by Glitch.
Objectives
- Provide a fullstack development example using Astra DB as the storage backend
How this works
Run this sample in Glitch or on your local machine and then use it to jump start your next App.
Glitch is a a place to prototype fast, full-stack web apps in your browser for free.